
Práticas de Leitura – 3ºano
A professora Andréa, do 3ºano A da EMEF Ernesto Ardachnikoff, proporcionou momentos preciosos de aprendizagem com as Histórias em Quadrinhos. A utilização dos Quadrinhos em

A professora Andréa, do 3ºano A da EMEF Ernesto Ardachnikoff, proporcionou momentos preciosos de aprendizagem com as Histórias em Quadrinhos. A utilização dos Quadrinhos em

A Professora Viviane do Atendimento Educacional Especializado, por meio do projeto “Criando possibilidades”, através das experiências dos alunos das salas de Atendimento Educacional Especializado, desenvolveu

A professora Rafaelly do 5ºano C da EMEF Ernesto Ardachnikoff, desenvolveu a linguagem oral e aplicou conhecimentos de forma divertida, por meio do projeto “Construindo

A rede municipal de educação de Guarulhos preparou um material de apoio educacional inédito para fortalecer o Projeto Político-Pedagógico das escolas, e contribuir com novas

Neste vídeo o Itaú Social apresenta um ambiente de formação com a temática Educação e Pandemia, pelo qual educadores , professores e gestores podem optar

O minidocumentário Conversa de Criança – Coronavírus é uma iniciativa do movimento Sem Pressa Pra Viver que busca mobilizar a sociedade com o objetivo de

O documento: Campos de Experiências – Efetivando direitos e aprendizagens na Educação Infantil, tem a Profª. Zilma de Moraes Ramos de Oliveira como redatora do

Convidamos todos participantes a conhecerem este material que é uma realização do Movimento pela Base Nacional Comum Curricular, em parceria com o Centro de Excelência

Neste vídeo, o Prof. Paulo Fochi faz uma esclarecedora exposição em que apresenta o que é a Base Nacional Comum Curricular na Educação Infantil, por

Nesta segunda publicação, a palestrante do primeiro dia do nosso Fórum, professora Sara Barros Araújo, apresenta mais um pertinente material. CONTRIBUTO PARA ASSEGURAR A QUALIDADE

Professora Sara Barros Araújo, de Portugal, que fará a nossa sessão inaugural (vide programação), disponibilizou dois interessantes materiais conosco. Confiara abaixo o primeiro deles: CONTRIBUTO

Material disponibilizado pelo LABEDU ( Professora Beatriz Cardoso) Assista diretamente do Youtube clicando aqui

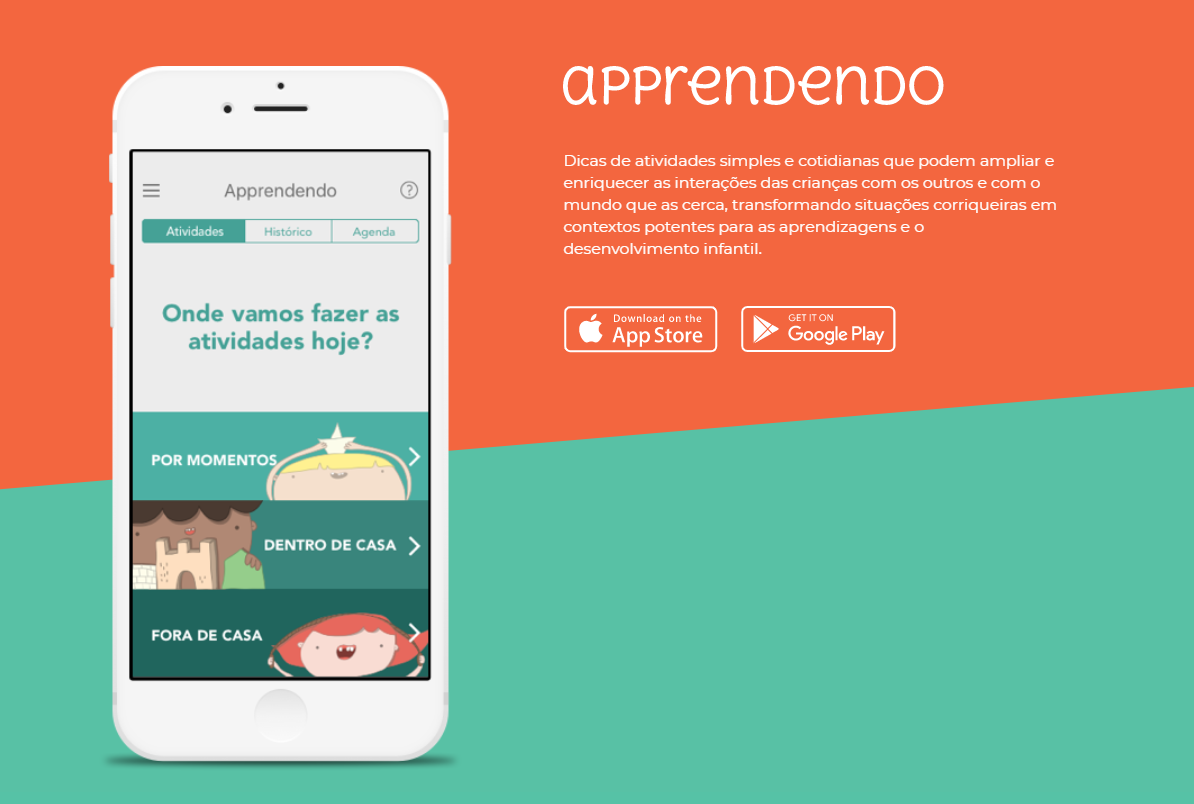
Apprendendo é uma plataforma que oferece dicas de atividades e brincadeiras simples que podem ser feitas com as crianças em distintos ambientes e momentos da

As situações vividas pelas crianças, especialmente dos 0 aos 6 anos, fazem muita diferença para a formação de seu corpo, seu pensamento e suas emoções.

Esta é uma edição especial produzida pelos pesquisadores que integram o Comitê Científico do Núcleo Ciência Pela Infância, que aborda os impactos do coronavirus nas

– O Caderno de Direitos/2020 – Retorno à creche e à escola: Direitos das crianças, de suas famílias e suas/seus educadoras/es – gestoras/es, professoras/es e

Sob a coordenação da Profª. Maria Malta Campos, que estará presente na videoconferência do dia 30 de setembro, pesquisadores do campo da educação infantil publicaram

Apresentação do Caderno Técnico O CADERNO TÉCNICO do Fórum Internacional de Educação dos Municípios do Alto Tietê apresenta o Perfil socioeconômico e educacional da Região

Voltado para os gestores de Educação, este manual traz informações sobre o “Guia de brincadeiras para famílias com crianças do nascimento aos 6 anos”, elaborado para que as

Muito se fala sobre como o uso da tecnologia impacta no desenvolvimento de bebês e crianças. Os estudos científicos sobre o tema mostram que dispositivos

Crianças em famílias já vulneráveis por conta da exclusão socioeconômica estão mais vulneráveis à violência e sofrimento psicológico durante a pandemia de Covid-19. Em um

O Fórum Mineiro de Educação Infantil (FMEI) é um movimento social que luta pelo direito das crianças de zero a 6 anos a uma educação infantil

Realizado pela Fundação Maria Cecilia Souto Vidigal, com o apoio do Itaú Social, Conselho Nacional de Secretários de Educação (Consed) e União Nacional dos Dirigentes Municipais
Autores: Jessica Dym Bartlett, Jessica Griffin, Dana Thomson Em meio ao surto da COVID-19, a vida cotidiana mudou e continuará mudando para a maioria das

Essa série de podcast, coordenados pela Profª. Dra. Marcia Gobbi, docente da Faculdade de Educação da USP, surge neste momento, em que estamos com o desafio

O Prof. Paulo Fochi, que estará conosco no 1º Fórum Internacional de Educação Municípios do Alto Tietê na sessão de abertura, organizou 13 lives intituladas:

Portal: www.forumeducacaoaltotiete.com.br
E-mail: contato@forumeducacaoaltotiete.com.br
Secretarias Municipais de Educação
Consórcio de Desenvolvimento dos Municípios do Alto Tietê – CONDEMAT
We firmly believe that the internet should be available and accessible to anyone, and are committed to providing a website that is accessible to the widest possible audience, regardless of circumstance and ability.
To fulfill this, we aim to adhere as strictly as possible to the World Wide Web Consortium’s (W3C) Web Content Accessibility Guidelines 2.1 (WCAG 2.1) at the AA level. These guidelines explain how to make web content accessible to people with a wide array of disabilities. Complying with those guidelines helps us ensure that the website is accessible to all people: blind people, people with motor impairments, visual impairment, cognitive disabilities, and more.
This website utilizes various technologies that are meant to make it as accessible as possible at all times. We utilize an accessibility interface that allows persons with specific disabilities to adjust the website’s UI (user interface) and design it to their personal needs.
Additionally, the website utilizes an AI-based application that runs in the background and optimizes its accessibility level constantly. This application remediates the website’s HTML, adapts Its functionality and behavior for screen-readers used by the blind users, and for keyboard functions used by individuals with motor impairments.
If you’ve found a malfunction or have ideas for improvement, we’ll be happy to hear from you. You can reach out to the website’s operators by using the following email
Our website implements the ARIA attributes (Accessible Rich Internet Applications) technique, alongside various different behavioral changes, to ensure blind users visiting with screen-readers are able to read, comprehend, and enjoy the website’s functions. As soon as a user with a screen-reader enters your site, they immediately receive a prompt to enter the Screen-Reader Profile so they can browse and operate your site effectively. Here’s how our website covers some of the most important screen-reader requirements, alongside console screenshots of code examples:
Screen-reader optimization: we run a background process that learns the website’s components from top to bottom, to ensure ongoing compliance even when updating the website. In this process, we provide screen-readers with meaningful data using the ARIA set of attributes. For example, we provide accurate form labels; descriptions for actionable icons (social media icons, search icons, cart icons, etc.); validation guidance for form inputs; element roles such as buttons, menus, modal dialogues (popups), and others. Additionally, the background process scans all of the website’s images and provides an accurate and meaningful image-object-recognition-based description as an ALT (alternate text) tag for images that are not described. It will also extract texts that are embedded within the image, using an OCR (optical character recognition) technology. To turn on screen-reader adjustments at any time, users need only to press the Alt+1 keyboard combination. Screen-reader users also get automatic announcements to turn the Screen-reader mode on as soon as they enter the website.
These adjustments are compatible with all popular screen readers, including JAWS and NVDA.
Keyboard navigation optimization: The background process also adjusts the website’s HTML, and adds various behaviors using JavaScript code to make the website operable by the keyboard. This includes the ability to navigate the website using the Tab and Shift+Tab keys, operate dropdowns with the arrow keys, close them with Esc, trigger buttons and links using the Enter key, navigate between radio and checkbox elements using the arrow keys, and fill them in with the Spacebar or Enter key.Additionally, keyboard users will find quick-navigation and content-skip menus, available at any time by clicking Alt+1, or as the first elements of the site while navigating with the keyboard. The background process also handles triggered popups by moving the keyboard focus towards them as soon as they appear, and not allow the focus drift outside of it.
Users can also use shortcuts such as “M” (menus), “H” (headings), “F” (forms), “B” (buttons), and “G” (graphics) to jump to specific elements.
We aim to support the widest array of browsers and assistive technologies as possible, so our users can choose the best fitting tools for them, with as few limitations as possible. Therefore, we have worked very hard to be able to support all major systems that comprise over 95% of the user market share including Google Chrome, Mozilla Firefox, Apple Safari, Opera and Microsoft Edge, JAWS and NVDA (screen readers), both for Windows and for MAC users.
Despite our very best efforts to allow anybody to adjust the website to their needs, there may still be pages or sections that are not fully accessible, are in the process of becoming accessible, or are lacking an adequate technological solution to make them accessible. Still, we are continually improving our accessibility, adding, updating and improving its options and features, and developing and adopting new technologies. All this is meant to reach the optimal level of accessibility, following technological advancements. For any assistance, please reach out to